Adobe Illustrator is a powerful tool for creating vector graphics, which is widely used by graphic designers, artists, and illustrators. Whether you’re a professional or just starting out, knowing how to save your projects correctly is essential. In this article, we’ll guide you through the process of how to save an Illustrator file as a PNG. This format is perfect for projects that require high-quality transparent images, such as logos, illustrations, and web graphics.
Why Save as PNG?
PNG, or Portable Network Graphics, is a popular picture file format recognized for its lossless compression and transparency. This makes it a great alternative for a variety of digital projects. Here’s why you may want to save your Adobe Illustrator file as a PNG.
Transparency Support
PNG format is renowned for its ability to maintain transparency, making it indispensable for projects that involve layered graphics or require transparent backgrounds. Unlike JPEG, which doesn’t support transparency, PNG allows you to retain the transparent areas of your design, enhancing its versatility and aesthetic appeal. This feature is particularly valuable for web design, digital art, and multimedia projects where seamless integration of graphics is crucial.
- Layered Graphics: PNG enables the preservation of transparency, allowing for the seamless blending of multiple layers in a graphic design;
- Transparent Backgrounds: With PNG, you can create graphics with transparent backgrounds, which is essential for overlaying images onto different backgrounds without any visible borders or artifacts;
- Alpha Channel: PNG supports an alpha channel, which stores information about the transparency level of each pixel, providing precise control over the opacity of graphic elements.
No Quality Loss
Image quality is one of the biggest benefits of storing Illustrator files as PNGs. Lossless compression in PNG preserves your graphic’s clarity and detail after multiple saves and edits. PNG is suitable for storing logos, icons, and high-resolution printing pictures.
- Lossless Compression: PNG preserves image quality by compressing data without sacrificing any visual information, resulting in crisp and clear graphics;
- Multiple Saves: With PNG, you can edit and save your files repeatedly without worrying about degradation in image quality, making it ideal for iterative design processes;
- Text and Line Art: PNG is particularly well-suited for preserving text and line art in graphics, ensuring sharp edges and clear details even after repeated edits.
Wide Compatibility
PNG files enjoy broad compatibility across various devices and software applications, making them highly versatile and accessible for both creators and audiences. Whether you’re sharing your designs on social media, embedding graphics in presentations, or publishing content on the web, PNG ensures seamless rendering across different platforms and devices without compromising image integrity. This universal compatibility fosters efficient collaboration and ensures that your visual assets are consistently displayed as intended, regardless of the viewing environment.
- Web Compatibility: PNG is widely supported by web browsers, ensuring that your graphics appear correctly on websites and online platforms;
- Print Compatibility: PNG files can be easily incorporated into print materials such as brochures, posters, and business cards, maintaining their quality and integrity across various printing processes;
- Software Compatibility: PNG is compatible with a wide range of graphic design software, including Adobe Photoshop, Illustrator, and GIMP, facilitating smooth workflow integration and file exchange between different programs.
How to Save Adobe Illustrator as PNG: A Step-by-Step Guide

Follow these detailed steps to convert your Adobe Illustrator file into a PNG format, ensuring high quality and transparency settings are maintained.
Step 1: Complete Your Design
Before initiating the export process, it’s imperative to ensure that your design is meticulously crafted and thoroughly reviewed. Take the time to finalize colors, shapes, text elements, and overall layout to achieve the desired aesthetic appeal and functionality. Conducting a comprehensive design review at this stage can help identify any potential errors or inconsistencies that may impact the final output.
Step 2: Select Your Artwork
Once your design is perfected, determine the specific portion of the artwork you intend to save as a PNG. Use the selection tools in Adobe Illustrator to precisely define the area you wish to export. Alternatively, if you plan to save the entire artwork, you can skip this step. Pay close attention to the boundaries of your selection to ensure that only the desired elements are included in the export.
Step 3: Export for Screens
Below are the detailed steps to efficiently export your project for screens using Adobe Illustrator:
- Open the File Menu: Begin by navigating to the ‘File’ menu, which is conveniently located in the top menu bar of Adobe Illustrator. This is where all the major file-handling functions are grouped;
- Select ‘Export’: In the dropdown menu that appears after you click ‘File,’ look for the ‘Export’ option. Hover over it, and another submenu will appear to the side;
- Choose ‘Export for Screens…’: From the submenu, select ‘Export for Screens…’ to proceed. This action will open the Export for Screens dialog box. This dialog box is the central hub where you can configure all the settings related to exporting your artwork for different screen formats;
- Configure Export Settings: Inside the Export for Screens dialog box, you will find various options to tailor your export settings to meet your specific needs. These options are designed to provide flexibility and control over how your graphics are exported. Take the time to explore each setting thoroughly to ensure that you achieve the best possible output for your project.
Step 4: Set Up Your Export Preferences
In the Export for Screens dialog box, you’ll need to configure your export preferences to ensure optimal output. Follow these sub-steps:
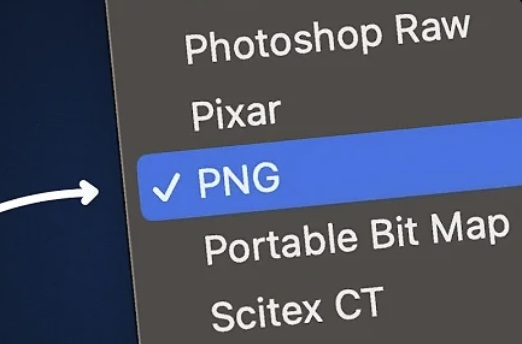
- Select PNG Format: Under the ‘Formats’ setting, choose PNG from the dropdown menu. This format is ideal for preserving image quality and transparency, making it suitable for a wide range of digital projects;
- Adjust Scale: Below the format settings, you have the option to adjust the scale of your export. Typically, setting the scale to 1x suffices unless you require a higher resolution for specific purposes. Consider the intended use of your PNG file when determining the appropriate scale.
Step 5: Choose PNG Options
Fine-tune your PNG export settings to align with your project requirements. Navigate to the ‘Options’ section and explore the available customization options:
- Resolution: Determine the desired resolution for your PNG file. While standard web resolution is typically set at 72 pixels per inch (PPI), you have the flexibility to opt for higher resolutions, such as 300 PPI, to accommodate high-resolution displays. Consider the viewing environment and intended use of your PNG file when selecting the resolution;
- Transparent Background: If your project necessitates transparency, ensure to check the box for ‘Transparent Background.’ This setting enables the preservation of transparent areas within your artwork, allowing for seamless integration into various backgrounds. Transparency is particularly useful for web graphics, digital art, and multimedia projects where layered compositions are common.
Step 6: Save Your File
Once you’ve configured all export settings to your satisfaction, proceed to save your Illustrator file as a PNG. Click on the ‘Export Artboard’ button within the Export for Screens dialog box to initiate the export process. Select a destination folder for your PNG file and click ‘Save’ to finalize the export. Take note of the file name and location to easily locate your PNG file for future reference.
Conclusion
Saving your Adobe Illustrator files as PNGs is straightforward and offers many benefits, especially if you need transparency or don’t want to lose quality. By following the steps outlined above, you can ensure your images are saved properly and ready for any project you have in mind. Whether you’re creating graphics for the web or high-quality prints, PNG is a versatile format that will meet your needs.
FAQ
The resolution you should choose depends on how you plan to use the image. For web projects, 72 PPI is typically sufficient. For print projects, you should consider 300 PPI or higher to ensure high quality.
Yes, Adobe Illustrator allows you to save multiple artboards at once. Just select the artboards you want to include in the ‘Artboards’ tab of the ‘Export for Screens’ window and follow the same steps.
To ensure your PNG file has a transparent background, make sure to check the ‘Transparent Background’ option in the PNG Options settings during the export process.
PNG files can be large due to their lossless compression and high quality. To reduce the file size, consider lowering the resolution or compressing the file using image editing software after exporting it from Illustrator.
While PNG files are not editable in the same way as Illustrator files (AI), you can still open and modify them using photo editing software like Adobe Photoshop. However, it’s best to make all major edits in Illustrator before exporting to PNG.